Компютърната графика разглежда въпросите свързани със създаването и обработването на графични изображения с помощта на специализирани графични програми наречени графични редактори.
Kомпютърна графика – съвкупност от технически средства и програми, използвани за създаване и обработка на графични изображения чрез компютър.
- Основни типове графика според начина на построяване на изображението:
- растерна графика (наричана още Bitmap)
- векторна графика
- фрактална графика
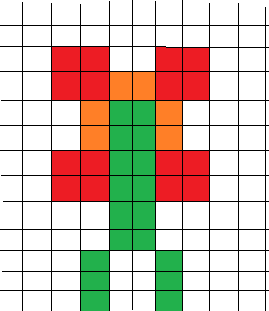
РАСТЕРНА ГРАФИКА
При растерната графика изображението е съставено от точки (малки квадратчета), оцветени по различен начин, наречени пиксели (съкратено от picture elements). Всички те са подредени в правоъгълна решетка, наречена растер, от където произхожда и наименованието на този тип графика.
Разделителната способност на изображението се определя от броят точки на инч и се измерва в dpi (dots per inch). Върху екрана на монитора оптималната стойност на разделителната способност е 72 dpi, т.к. самият екран работи с такава разделителна способност. При печатащи устройства най-често се работи в диапазона от 300 dpi до 600 dpi и повече при професионални системи. Това осигурява по-добро качество на отпечатаното изображение.
Разделителната способност оказва влияние на големината на файла.
Един от съществените недостатъци на растерните изображения се проявява при промяна на оригиналният размер на изображението. При увеличаване размера на изображението се увеличава размера на пикселите, които го изграждат (а не техният брой), по този начин се губят детайлите от изображението и се влошава неговото качество. Този ефект се нарича пикселизация. При намаляване размера на изображението част от изграждащите го точки се губят, което също води до влошаване на качеството му.

ВЕКТОРНА ГРАФИКА
При векторната графика изображението е съставено от множество обекти, изградени от вектори. Основният елемент изграждащ обектите е права или крива линия. Тя се представя с помощта на формула, а не като съвкупност от точки, както е при растерната графика. Визуализирането на даден обект на екрана става, като програмата първо изчисли по формулата неговият вид и след това го представя. Много често векторната графика се нарича обектно ориентирана графика, т.к. в процеса на работа по-често се работи със самите обекти, а не толкова с линиите, от които са изградени.
Основното предимство на този тип графика е, че при промяна на размера на изображението неговото качество се запазва. Причината за това е, че при извършването на това действие формулите, на базата на които се изгражда изображението се преизчисляват автоматично с нови параметри.


За векторната графика са характерни възловите и контролни точки.
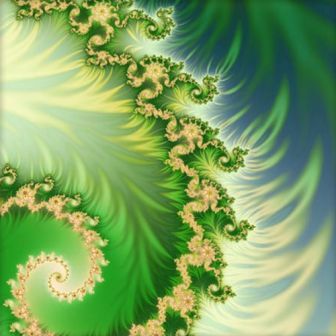
При фракталната графика изображението се конструира от уравнения или система от уравнения. В паметта на компютъра не се съхраняват никакви обекти. При промяна на коефициентите на уравнението се променя видът на изображението. Основният принцип при построяване на фракталното изображение е наследяването. По своята същност такова изображение се състои от елементи, в чието построяване стоят елементи от същият вид, но с по-малък размер, а в тяхното изграждане има същите елементи, но с още по-малки размери и т.н.


- ГРАФИЧНИ ФАЙЛОВИ ФОРМАТИ:
- bmp – файлове от Paint
- gif - прилага фиксиран метод за компресия – използва се за Internet
- png – нов формат, който скоро ще измести gif формата, поддържа прозрачност
- tiff – има сложна структура и може да съдържа повече от едно изображение, за печат
- jpeg – ориентиран към фотографски изображения и такива за Internet страници
Цветови модел (цветово пространство) – система за описване на диапазона цветове по един или друг начин (чрез няколко основни цвята или други компоненти на базата, на които се образуват другите цветове и нюансите)
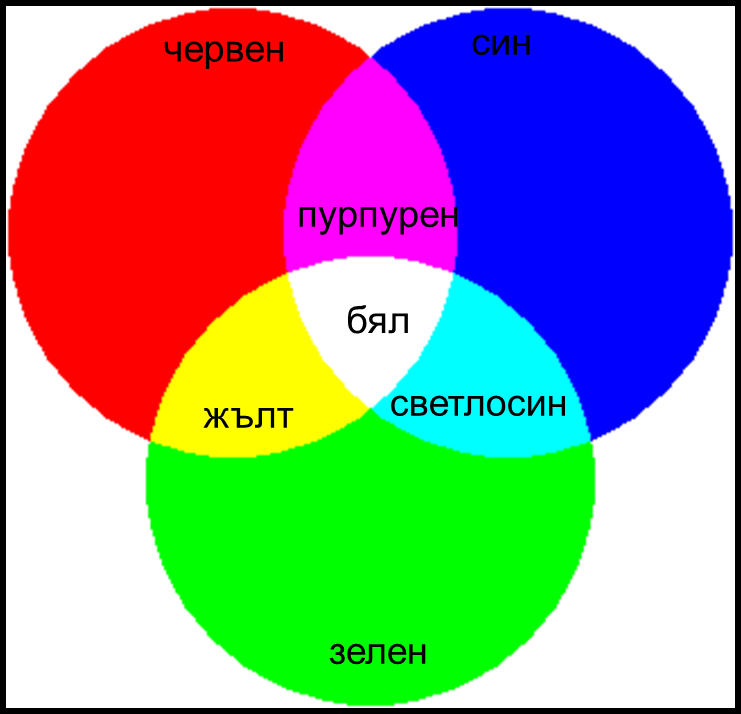
ЦВЕТОВИ МОДЕЛ RGB
RGB (Red, Green, Blue)
Основни цветове
– Red – червен
– Green – зелен
– Blue – син

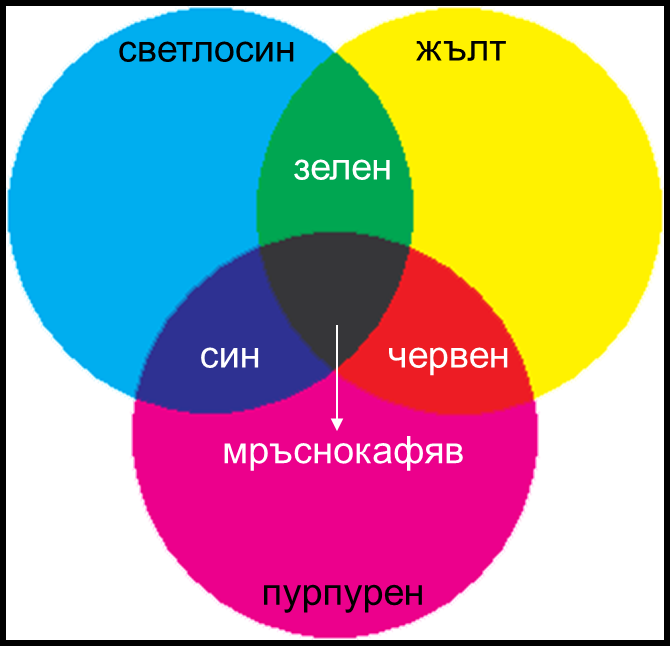
ЦВЕТОВИ МОДЕЛ CMYK
CMYK (Cyan, Magenta, Yellow, blacK)
Основни цветове
– Cyan – светлоси
– Magenta – пурпурен
– Yellow – жълт
Черен - самостоятелен цвят

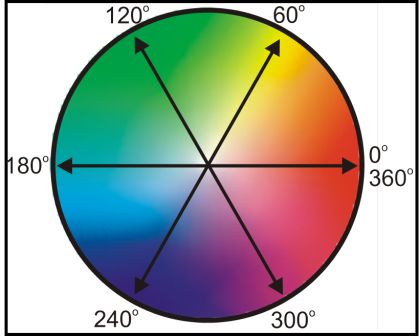
ЦВЕТОВИ МОДЕЛ HSB
HSB (Hue, Saturation, Brightness)
Основава се на начина на възприемане на цветовете от човешкото око Изграден е на базата на три основни компоненти:
Hue – цветови тон
Saturation – наситеност на цвета
Brightness – яркост